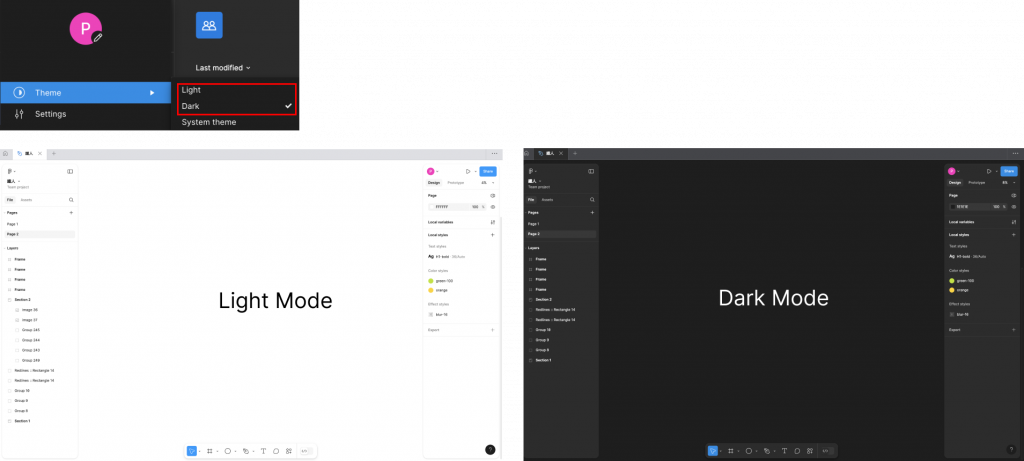
figma 在 2024下半年針對操作介面做了不少改動,讓我們來看看
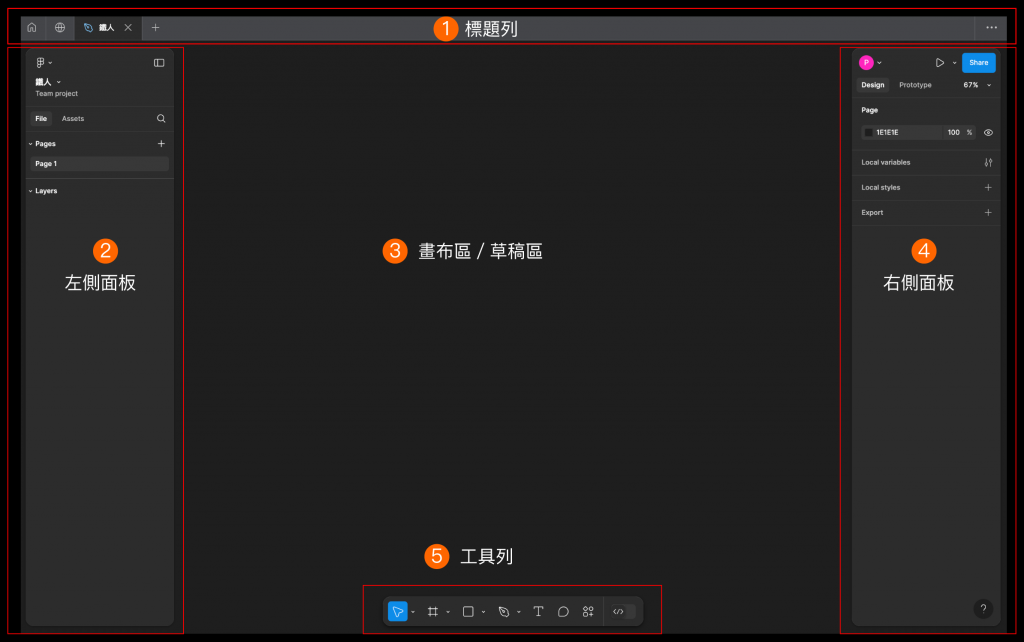
標題列:
上方標題列把工具移走了,僅留下:home、community、目前開啟的檔案名稱、add(+)、more(…) 這五個 icon button,讓標題列更加簡潔。
home:登入帳號(user)的首頁,包括檔案架構、帳號設定等等,不是 figma 的官方首頁喔!
community: figma 提供的社群功能,可以在這裡找到很多不錯的資源喔!
檔案名稱:目前開啟的檔案名稱,點擊「X」可以關閉檔案。
add(+):點擊「+」,可以開啟或新增檔案。
more(…):點擊「…」會出現最近關閉的檔案,可以快速再開啟剛剛被關掉的檔案。
左側面板:左側面板的內容會隨著上方 icon button 的點擊而有所不同:
。點擊 home 鍵:顯示檔案架構、帳號。
檔案架構:請看「上一篇」。
帳 號:目前登入的帳號,下拉可以修改帳號內容的設定。
。點擊檔案名稱:頁面(Page)、資源(Assets)、圖層(Layers)
頁面(Page):針對不同功能或需求來創建頁面,例如:登入功能、列印功能,
就可以創建login 頁面、print 頁面,可以有效管理設計稿,
也可以創建一個design System 的頁面,專門管理這個專案
的所有components、spec 等等。
資源(Assets):檔案的所有 components 都會放在這裡,可以直接拖曳出分身
(Instance)來使用,在這次的改版中,資源(Assets)除了
原有的 components 之外,增加了原生的 UI Kit (支援
iOS18、Material 3、Simple Design System 等等),只
要在 Asset 面板裡就可以找到相關的 UI Kit 來使用。
圖層(Layers):在圖層裡可以看到設計稿中的組件、物件、文字等等的上下層
關係,可以針對組件、物件、文字等等做層級順序調整或重新
命名。
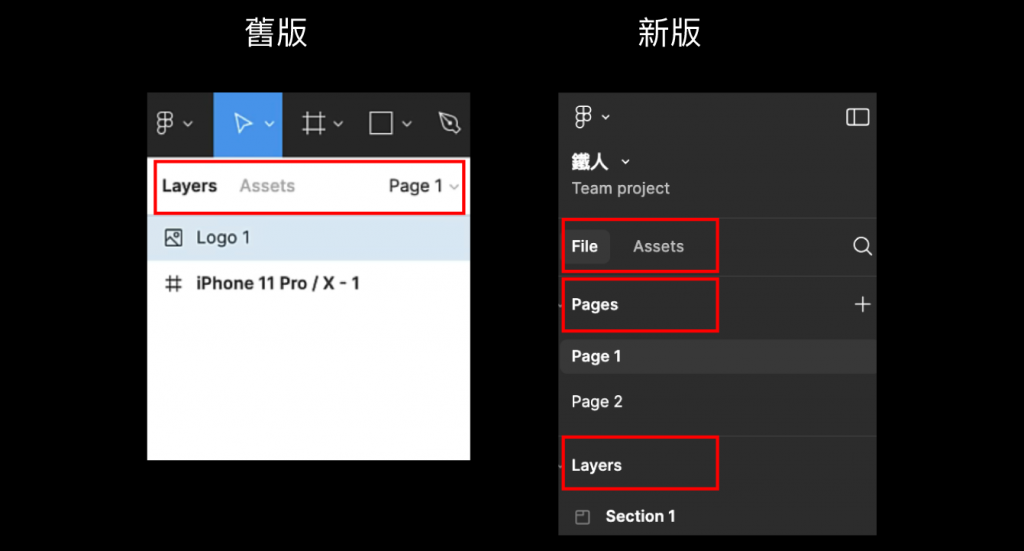
改動(old/new):舊版 figma 的 Page、Assets、Layers 是統一併排在左側面板
上方,新版則把 Page 放在 File 頁籤裡面,Layers 則移到 Page
下方。
畫布區:也就是工作區、設計區、草稿區,盡情揮灑設計靈感的地方,也會顯示所有的 Drafts、files。
右側面版:分為2個部份:設計(Design)、原型(Prototype)。
。設計(Design):針對設計的組件、物件,顯示對應的屬性,例如:寬高、
填色、邊框、字體、字級、效果⋯⋯等等,提供設計師做設計調整。(若沒有
點選任何組件、物件,僅可以調整 Page 的底色)
。原型(prototype):設定互動機制,包括流程設計、點擊反饋等等,製作
prototype 可以讓設計師跟團隊中的成員(PM、RD⋯⋯)進行討論及修正,
是很重要的一環。(聽說有的PM直接拿 prototype 去跟客戶 Demo!驚~)
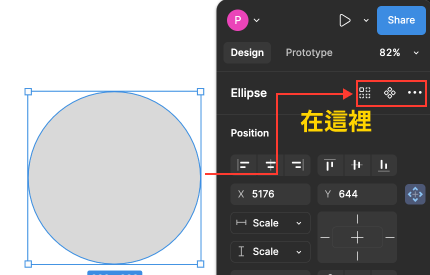
工具列:這次 figma 很大的改動之一就是把工具列往下移了,並且少了 Create component、Add variant 這兩個常用的功能按鈕,一開始很不習慣,但往好處想,figma 大概是想要強迫我們使用快捷鍵吧XDD。當然,它沒有不見,它被收在右側面版中了,只要點選物件或文字,在右側面版中就會看到它們了。
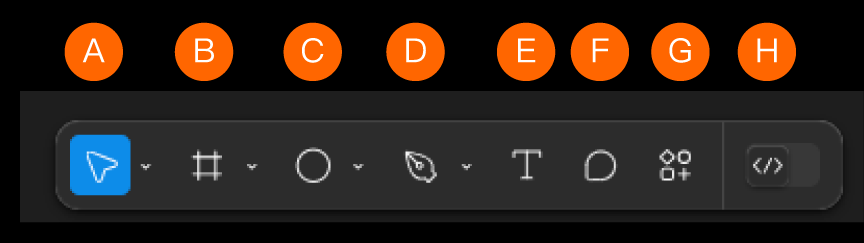
工具列的各個工具:

呼~介面操作說明終於講完了,當然還有更細節的東西沒講到,待後續有用到或是有緣的時候再進一步說明囉!再來就要針對 UI 設計時會用到的功能來練功了,我們明天繼續。
